How to setup SSL for github custom domain
October 15, 2017 Labels: githubToday I noticed that https wasn’t working for this website.

This was due to the certificate provided by github.com only validating domains for github.io. People that use custom domains were left out.
Fortunatelly there is an easy and free way to fix this. We can use cloudfare to host a cache of our website and then point our webservers to that site. Cloudfare certificate will validate our custom domain (technically it won’t validate, but it good enough for our purpose).
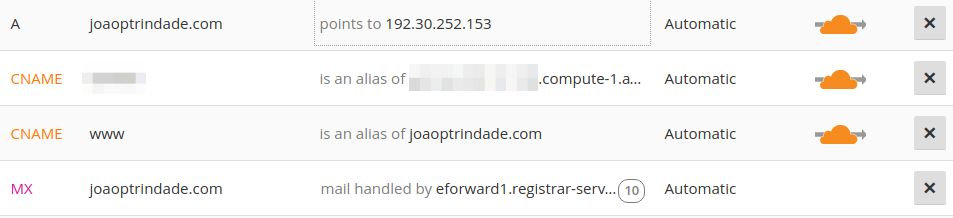
So signup with cloudfare, indicate the website that you want to add, check if you have all the DNS entries listed:

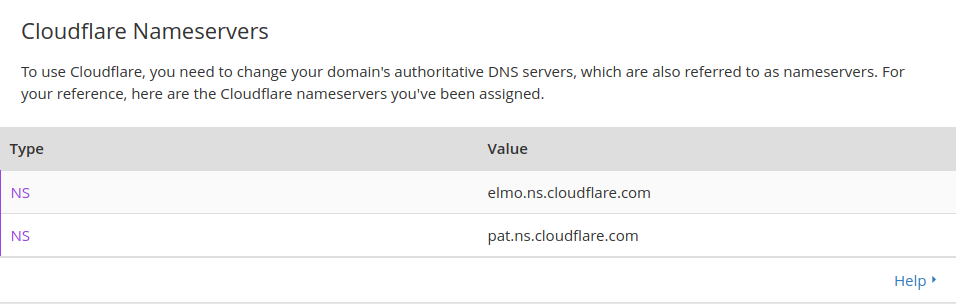
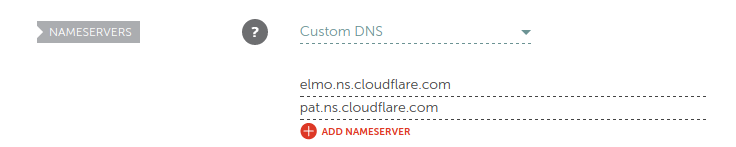
And add the presented DNS servers to your DNS provider (choose the option Custom DNS).


Now let’s allow cloudfare to fetch the webpage from github via SSL even though of the previous mentioned SSL problem.
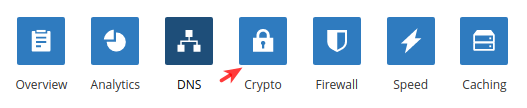
In cloudfare just open the crypto section:

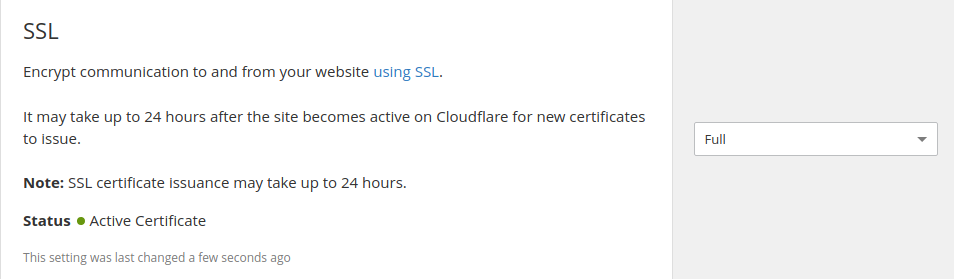
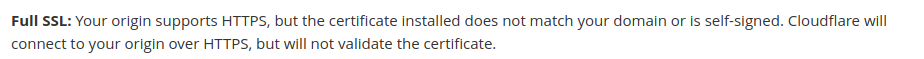
And select the full ssl option:


Then in the page rules section:

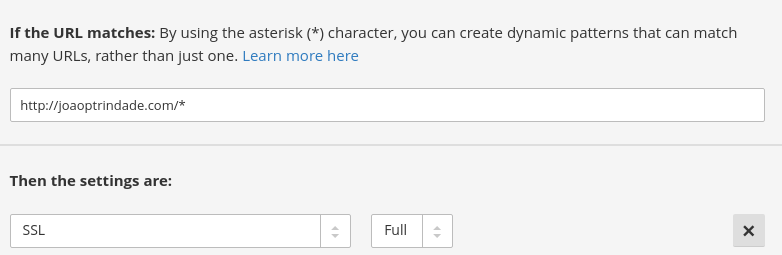
Create a new page rule, and enable ssh with the wildcard option:


And all should be working. You might need to wait some minutes for DNS changes to propagate and cloudfare to fetch the page content from github.

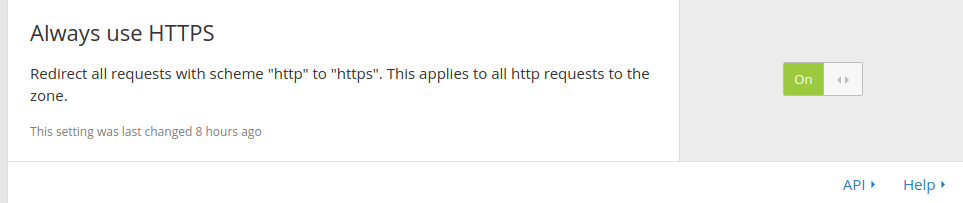
Bonus hint, you can force all pages to be served by https. In the crypto section just enable “Always use HTTPS”: